社区有多种 Commit message 的写法规范,比较流行的方案是约定式提交规范(Conventional Commits),它受到了Angular提交准则的启发,并在很大程度上以其为依据。
# 基本格式
<type>(<scope>): <subject>
// 空一行
<body>
// 空一行
<footer>
1
2
3
4
5
2
3
4
5
其中,Header 是必需的,Body 和 Footer 可以省略。
# Header
- type 用于说明 commit 的类别,只允许使用下面7个标识。
## 主要type
feat: 新功能(feature)
fix: 修补bug
## 特殊type
docs: 改动文档内容(documentation)
style: 格式(不影响代码运行的变动,去掉空格、缩进等)
refactor: 重构(即不是新增功能,也不是修改bug的代码变动)
chore: 不修改src或者test的其余修改,构建过程或辅助工具的变动(修改readme,webpack配置)
## 其他type
test: 增加测试或修改测试
pref: 提升页面性能
1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13
- scope 用于说明 commit 影响的范围,比如数据层、控制层、视图层等等,视项目不同而不同。
- subject 是 commit 目的的简短描述,不超过50个字符。
# Body
Body 部分是对本次 commit 的详细描述,可以分成多行。
# Footer
Footer 部分只用于两种情况:
- 不兼容变动
如果当前代码与上一个版本不兼容,则 Footer 部分以BREAKING CHANGE开头,后面是对变动的描述、以及变动理由和迁移方法。 - 关闭 Issue
如果当前 commit 针对某个issue,那么可以在 Footer 部分关闭这个 issue 。
Closes #123, #245, #992
1
# 工具校验
# Commitizen
Commitizen是一个撰写合格 Commit message 的工具。全局安装
npm i -g commitizen
1
然后在项目目录里面运行命令,使其支持Angular的提交格式规范
commitizen init cz-conventional-changelog --save-dev --save-exact
1
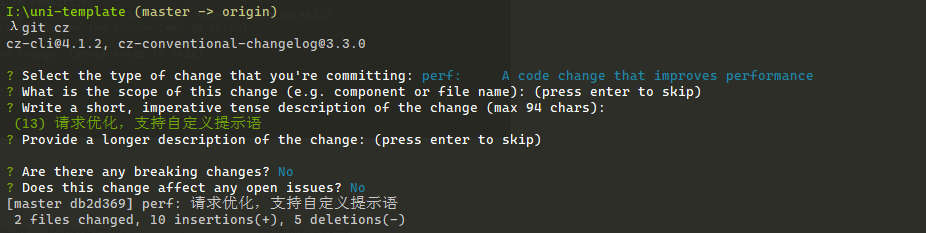
使用:
git add .
git cz
1
2
2

# validate-commit-msg
validate-commit-msg 一款Node插件,检查项目的 Commit message 是否符合格式。
- 新建.vcmrc文件
{
"types": ["feat", "fix", "docs", "style", "refactor", "perf", "test", "build", "ci", "chore", "revert"],
"scope": {
"required": false,
"allowed": ["*"],
"validate": false,
"multiple": false
},
"warnOnFail": false,
"maxSubjectLength": 100,
"subjectPattern": ".+",
"subjectPatternErrorMsg": "subject does not match subject pattern!",
"helpMessage": "",
"autoFix": true
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15
- package.json配置
{
...
...
"config": {
"validate-commit-msg": {
"types": ["feat", "fix", "docs", "style", "refactor", "perf", "test", "build", "ci", "chore", "revert"],
"scope": {
"required": false,
"allowed": ["*"],
"validate": false,
"multiple": false
},
"warnOnFail": false,
"maxSubjectLength": 100,
"subjectPattern": ".+",
"subjectPatternErrorMsg": "subject does not match subject pattern!",
"helpMessage": "",
"autoFix": true
}
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
- ghooks配置
npm i ghooks --save-dev
1
{
...
"config": {
"ghooks": {
"commit-msg": "validate-commit-msg"
}
...
}
}
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10

# git提交添加表情
| emoji | emoji代码 | 说明 |
|---|---|---|
| 🎨 | :art: | 改进代码格式/结构 |
| ⚡️ | :zap: | 提升性能 |
| 🔥 | :fire: | 移除/重命名文件 |
| 🚚 | :truck: | 移除代码/文件 |
| 🐛 | :bug: | 修复bug |
| 🚑 | :ambulance: | 重要补丁 |
| ✨ | :sparkles: | 引入新功能 |
| 📝 | :memo:或:pencil: | 撰写文档 |
| 🚀 | :rocket: | 部署功能 |
| 💄 | :lipstick: | 更新UI和样式 |
| 🍱 | :bento: | 增加/更新assets |
| 🎉 | :tada: | 初次提交 |
| ✅ | :white_check_mark: | 增加/更新测试 |
| 🔒 | :lock: | 修复安全问题 |
| ♻️ | :recycle: | 重构代码 |
| 🔖 | :bookmark: | 发行版本/标签 |
| 💚 | :green_heart: | 修复 CI 构建问题 |
| 🔨 | :hammer: | 增加/更新构建脚本 |
| ➖ | :heavy_minus_sign: | 减少一个依赖 |
| ➕ | :heavy_plus_sign: | 增加一个依赖 |
| 🔧 | :wrench: | 修改配置文件 |
| ⏪ | :rewind: | reverting changes |
| 🔀 | :twisted_rightwards_arrows: | 合并分支 |