# 移动端调试工具
# eruda
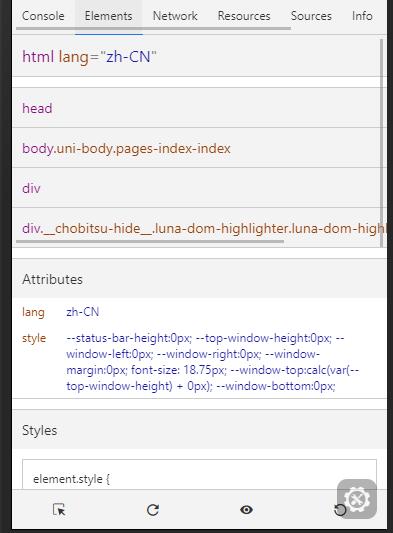
移动端调试工具,可以查看元素、网络、缓存等 查看详情 (opens new window)
在html引入相关js文件,然后初始化就可以
<script src="https://cdn.bootcdn.net/ajax/libs/eruda/2.5.0/eruda.min.js"></script>
<script>
eruda.init()
</script>
1
2
3
4
2
3
4

# vConsole
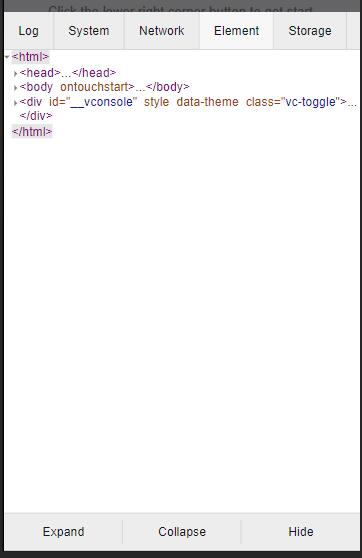
一个轻量、可拓展、针对手机网页的前端开发者调试面板 查看详情 (opens new window)
- npm引入
$ npm install vconsole
1
import VConsole from 'vconsole';
const vConsole = new VConsole();
// or init with options
const vConsole = new VConsole({ theme: 'dark' });
// call `console` methods as usual
console.log('Hello world');
// remove it when you finish debugging
vConsole.destroy();
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
- CDN引入
<script src="https://unpkg.com/vconsole@latest/dist/vconsole.min.js"></script>
<script>
// VConsole will be exported to `window.VConsole` by default.
var vConsole = new window.VConsole();
</script>
1
2
3
4
5
2
3
4
5
可用 CDN:
- https://unpkg.com/vconsole@latest/dist/vconsole.min.js
- https://cdn.jsdelivr.net/npm/vconsole@latest/dist/vconsole.min.js

← package version说明 命令 →