小程序API Mock
生成随机数据,拦截 Ajax 请求。
详细的Mock文档语法参考:Mock
使用方法
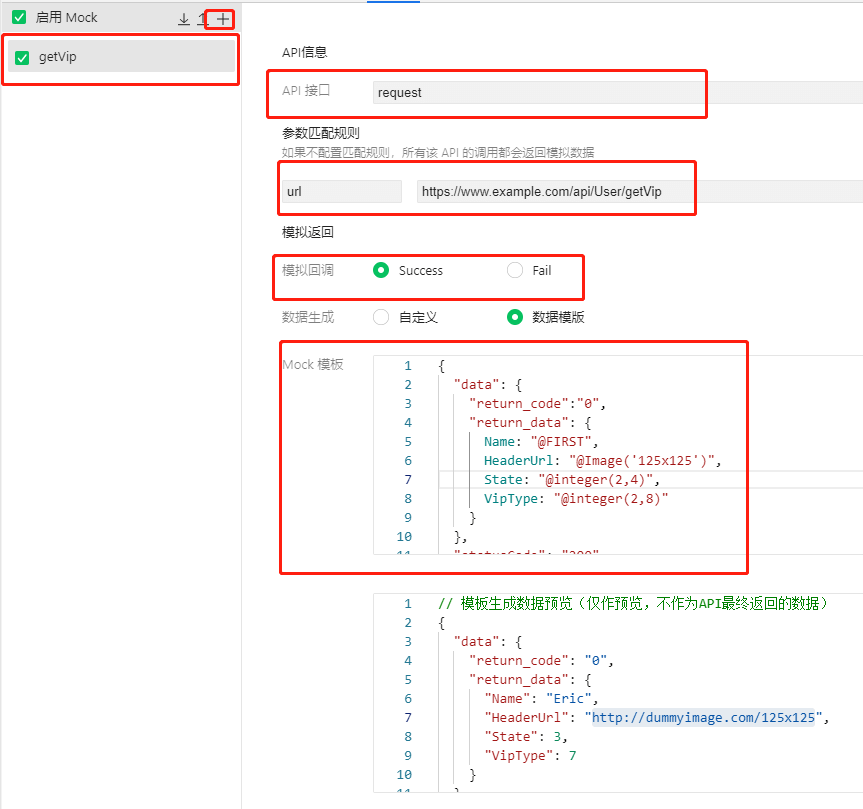
在小程序调试器页面,选择Mock选项面板,启用Mock

点击+号新建规则,配置相关信息即可。如果正确的话,就会在规则下面展示实际的mock数据,错误的时候,会提示模板解析错误。

测试请求
wx.request({
url: 'https://www.example.com/api/User/GetVip',
success(res) {
console.log(res)
}
})
1
2
3
4
5
6
